如何在 IPFS 上部署网站?
Collect

Share

WeChat
Share With Friends Or Circle Of Friends
来源:IPFS爱好者社区
撰文:IP 君
如果想要学习 IPFS 和 Web 3.0,那么,我们需要先开始探索它们,并尝试将我们的网站上传到那里。今天,就来开始我们的学习之旅吧。
什么是 IPFS?
IPFS 到底是什么呢?为什么当我们提到 Web 3.0,我们就不可避免地提到 IPFS 呢?
IPFS (星际文件系统)是一个能够共享内容的分布式网络,他的设计并不复杂,但却非常有趣。而我们之所以称 IPFS 为星际文件系统,因为 IPFS 的目标是建立一个能够在行星间工作的网络、一个能够更好的跨地球的通信网络。
IPFS 是一个分散的网络,在该网络中,通过 BitTorrent 等多种方式连接对等方并共享文件。基本原理与传统的 Web 并不同,IPFS 中的文件是根据文件的内容提供服务的,而传统的 Web 是根据文件的位置提供服务的。
例如,谷歌将隐私权政策文件托管在地址为 :「https://policies.google.com/privacy」的 Google 服务器上,在该地址中,政策内容无关紧要,因此这是根据域名寻址的,我们将这称为
location-addressing (域名寻址)
。
但是,IPFS 是使用文件的哈希值通过文件的内容来标识文件的。假设您要阅读:「XKCD#327—Exploits of a Mom」。那么,其 IPFS 地址为 https://ipfs.io/ipfs/QmZVjV5jFV7Jo4Hfj6WPyRnHCxf8kbadkqtQBco2gef64x/。关心 XKCD 的人都可以托管它。这使得断开的链接不太可能,因为只要有一节点存储了数据,IPFS 网络就不可能出现「404」错误,我们将这称为
content-addressing (内容寻址)
。
如何在 IPFS 网络上托管?
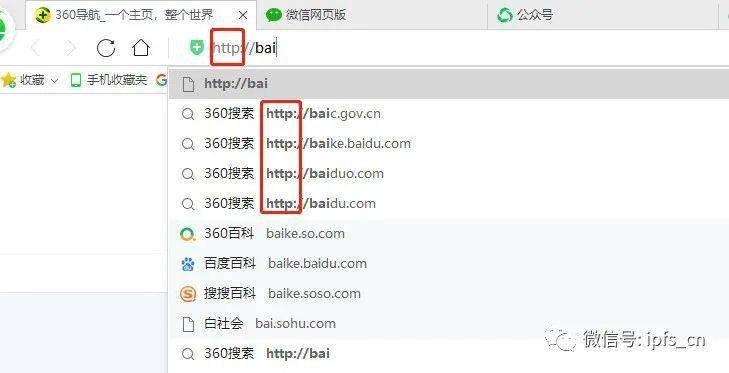
当我们打开一个浏览器,很明显,网址都是以 HTTP 开头的,也就是说,我们现在的网站是托管在 HTTP 超文本传输协议之上的。
那么,我们该怎么样把我们的网站部署在 IPFS 之上,或者是如何在 IPFS 之上部署静态内容(例如个人网站)呢?
接下来,我会列出可用于任何文件,例如纯 HTML 文件,由静态网站生成器(如 Jekyll,Hugo,Hexo 和 Gatsby)生成的网站,甚至是媒体文件的部署方法,因此,让我们开始吧。
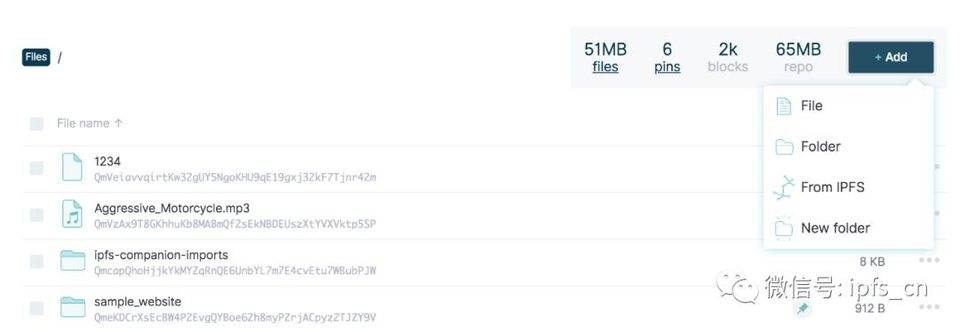
IPFS 桌面
如果您已安装并正在运行 IPFS Desktop,则可以使用常规文件选择器添加文件。只需导入包含您静态网站内容的目录即可。
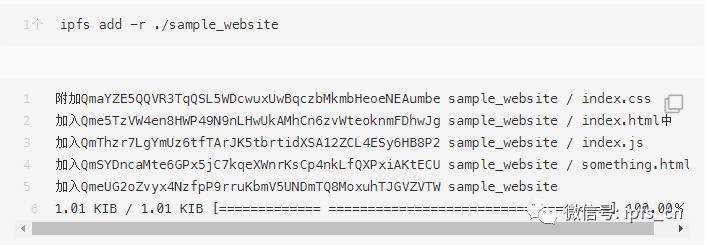
IPFS CLI
IPFS CLI 允许使用 add 子命令添加文件和目录。
最后一行打印的哈希是整个目录的 CID,因此也是我们网站的 CID。我们可以看到托管的 示例网站。
提示:在您的网站中使用相对链接非常重要,因为 IPFS 网关的 URL 类似于 /ipfs//file.ext。
Pinning
在最后一节中,我们添加的文件可以在我们的 IPFS 节点网络中找到,这就是 IPFS 网关能够解析它并将其显示在浏览器中的原因。
但是,一旦关闭 IPFS daemon,该站点很可能将无法访问。即使在 IPFS 上请求了某些内容之后,接收节点也成为该内容的主机,但是在 12 小时后将对这些内容进行收集。那么,我们如何在没有服务器的分散式网站中全天候备份您的网站?
Welcome,Pinning
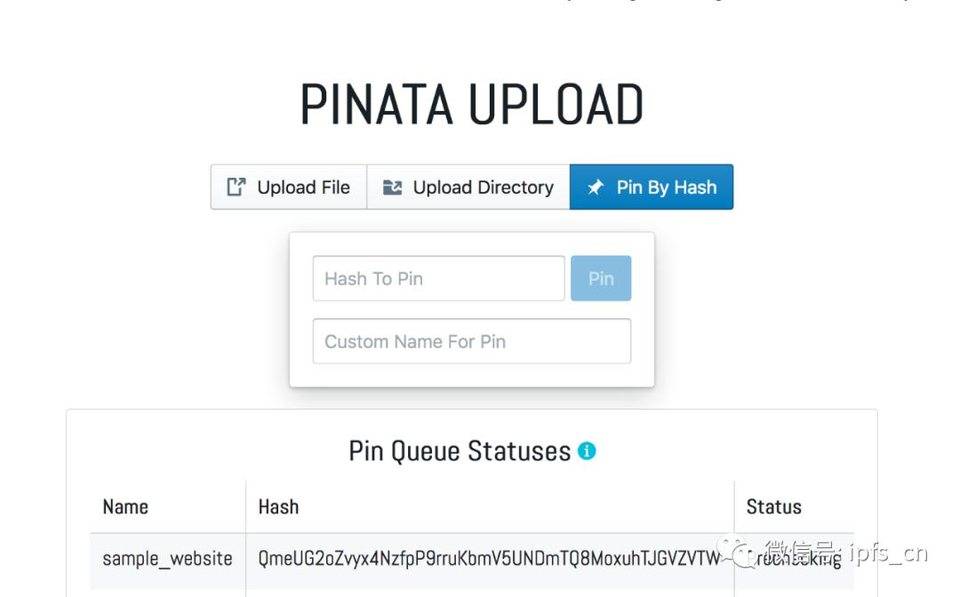
在 IPFS 上固定一些内容的节点将永远托管它(直到取消 pinning 它)。诸如 Pinata 之类的固定服务,可将文件固定在其 IPFS 节点上。如此一来,网站将始终可用。
在 Pinata 中,如果内容已经上传到 IPFS,则可以上传文件或仅提供其哈希值。这是我固定我们上面上传的示例网站的方式。
提示:最好使用多种固定服务固定您的站点,以实现冗余。
自动化部署
您可能已经注意到,使用 IPFS 非常容易,至少比处理我们使用的传统网络要容易。但是,每次您要更改文件时都必须重复此过程,这并不是很方便。因此,我们可以借助Fleek这样的工具,可以帮助自动完成上面列出的所有步骤。
Fleek 就像 Travis 或 CircleCi 一样用于 IPFS 部署。您可以将其 Github 帐户与其关联,并使用 Github 挂钩,Fleek 将在每次推送至 Github 存储库时触发部署。他们还固定部署的所有内容。
此外,我使用 Hexo 生成了此博客,并且能够在 Fleek 本身中添加一个构建步骤,因此无需生成 HTML 并将其推送到我的存储库。这是我使用的构建命令:
git submodule update --recursive --init && npm i && npm run build
是的,我们需要自己安装子模块,但是不用担心,因为这是非常容易的。
链接到域
因此,现在我们可以启动并运行我们的网站,但是 IPFS 上的内容不像传统网络上那样容易查找。传统的网站可以在 https://tarunbatra.com 上找到。但在 IPFS 上,我们可以通过:「https://ipfs.io/ipfs/QmTPTa1ddoSkuakaW56SaL9dicbC71BbwfjRbVjasshCXs/」访问当前版本。
你学会了将网站部署在 IPFS 之上的小技巧了吗?如果你对此依旧不是特别熟悉,矿哥推荐你可以先借助 Fleek 这样的工具哦。
来源链接:
mp.weixin.qq.com
Disclaimer: The copyright of this article belongs to the original author and does not represent MyToken(www.mytokencap.com)Opinions and positions; please contact us if you have questions about content
About MyToken:https://www.mytokencap.com/aboutusLink to this article:https://www.mytokencap.com/news/168846.html
Previous:报告:疫情未阻止企业长期看好产业区块链
Related Reading



Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?
Bitcoin Price Consolidates Below Resistance, Are Dips Still Supported?

XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up
XRP, Solana, Cardano, Shiba Inu Making Up for Lost Time as Big Whale Transaction Spikes Pop Up

Justin Sun suspected to have purchased $160m in Ethereum
Justin Sun suspected to have purchased $160m in Ethereum